Methodology Evaluation
Before attempting to start a project I spend a while clarifying to myself why I’m doing it and what I’m hoping to achieve by doing it, this gives my work a purpose, which makes any decisions further down the line much easier to make. This is possibly the most important part of my methodology, as illustrated by the few times I’ve rushed into a project and forgone it such as my J2O Responsive brief and to some extent my COP practical work.
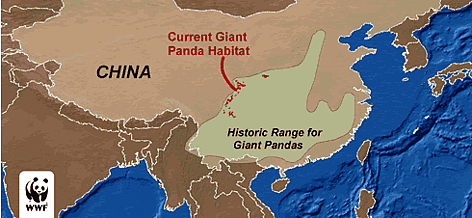
From this I move on to researching things that perform a similar role to what I’ll be designing to give me an idea of how the form and function of what I design currently relate to each other and if I need to alter the balance in one way or another. Starting my research in this way is very functional in terms of pointing my thoughts and ideas in the direction of a suitable outcome, but the rigidity of this often leaves a lack of room for creativity in the outcomes function, which naturally makes it a struggle to implement creativity and originality in the form. I only abandon this approach if I innately have an initial idea that I really want to follow up such as the WWF condoms, which would never have arisen through a rigid and logical methodology like mine.
Due to my methodical working style I struggle to find a starting point in most project, and for this reason the initial stages of my designing are very time consuming and show very little productivity for the time, which is annoying. I need to be braver and more confident when starting work in order to have a more efficient process as a whole. That said, my current methodology is working well for me as shown by the improvement in my work, and attempting to change any of it may be counter-productive. My good time management skills tend to mean that needing a lot of time for one particular stage of a project isn’t so much of an issue as it could be for other people.
When approaching the end of a project I sometimes try and take shortcuts where possible, so I can internally label the project as ‘finished’ as soon as possible, which gives me great satisfaction. This is the part of my methodology that most needs working on because it’s completely needless, and is just driven through my natural instincts to want a completed project. I have good enough time management to not have to need to take shortcuts, and I don’t realise that I’m doing it because it’s instinctive, which is very irritating retrospectively. Labelling a project as finished helps me to organise myself. While this is important, it does somewhat draw a line under the project which stops me from revisiting it, making it harder to learn from my own mistakes that it otherwise would be.
Feedback From OUGD503 and OUGD504
Tutor's Comment: 'A nice collection of work that comes together best when you seem to be more sold on the project. Subsequently, I’d suggest using what you’ve learned from this module to help determine what kind of projects you’ll undertake in future.'
My Response: The fact that this was brought up highlights my sometimes questionable attitude towards graphic design. I know I'm not always going be able to work on a project that I find engaging or I'm interested in on a personal level, and when I'm in a situation where I'm doing a project I'm not enjoying, I need to take a more professional stance on it rather that a personal one.
Tutor's Comment: 'Your blogging and development could benefit greatly
from more critical depth and broader research'
My Response: I have been making sure that all my development is shown and discussed critically on my blog, explaining my decisions and commenting critically on why I didn't go down other routes.
Tutor's Comment: 'The limited primary and
secondary source material has hindered your ability to critically evaluate your research'
My Response: I've started to broaden my research after the initial process of looking at existing things that serve a similar purpose. This has allowed me to take more influence from outside sources into my work as well as being able to critically evaluate their relevance.